
HTML字符串转DOM方法有好几个,这里盘点下各个方法的优缺点,以及关于DOM的其他一些细节。
一、方法盘点
1. innerHTML
let html = '文本元素';let placeholder = document.createElement('div');
placeholder.innerHTML = html;let nodes = placeholder.childNodes;其中nodes包含了所有的节点信息。

| 安全性 | ✔ | script脚本不会执行 |
|---|---|---|
| 任意节点 | ✘ | 不合法的节点无法转换,例如p标签里面嵌套div。除非使用 |
| 兼容性 | ★★★★ | IE6+均支持 |
2. insertAdjacentHTML
let html = '元素';let placeholder = document.createElement('div');
placeholder.insertAdjacentHTML('afterbegin', html);// 如果HTML是单个闭合HTML标签,可以直接使用firstElementChild直接返回let node = placeholder.firstElementChild;insertAdjacentHTML方法可以指定HTML字符插入的位置,支持4个方位,特性盘点参见下表:
| 安全性 | ✔ | script脚本不会执行 |
|---|---|---|
| 任意节点 | ✘ | 不合法的节点无法转换,例如div标签里面嵌套tr |
| 兼容性 | ★★★ | IE6+支持,IE10-不支持table相关的标签,例如tr, td, thead等元素。 |
3. DOMParser
使用示意:
nodes = new DOMParser().parseFromString(html, 'text/html').body.childNodes;
DOMParser()可以解析HTML字符串,不仅普通HTML字符串,传统的XML字符串,SVG字符串都可以解析。我们还可以使用DOMParser()方法反转义HTML标签,详见这篇文章“巧用DOM API实现HTML字符的转义和反转义”。
DOMParser的相关特性如下表所示:
| 安全性 | ✔ | script脚本不会执行 | |||
|---|---|---|---|---|---|
| 任意节点 | ✘ | 可以作为body子元素的标签才可以解析,例如 ' 就无法解析出 |
4. Range
此方法使用示意:
elements = document.createRange().createContextualFragment(html).children;
这里使用了chidlren属性示意,可以返回HTMLCollection,元素合集,忽略文本。
特性如下:
| 安全性 | ✘ | script脚本会执行,使用时候需要注意 |
|---|---|---|
| 任意节点 | ✘ | 此API可以指定合适的上下文,此时才能方便解析。 |
| 兼容性 | ★★ | IE 10+, Safari 9+ |
二、DOM转换合法性的处理
上面的DOM转换方法,对于一些特殊的标签,尤其是表格相关的元素,直接使用可能是无效的。
例如下面的:
let placeholder = document.createElement('div');
placeholder.innerHTML = `zhangxinxu.com div元素中插入tr标签相关的HTML字符串,这段HTML会认为是不合法的,从而不会转换为tr元素。
此时需要通过创建table元素来返回,例如:
let placeholder = document.createElement('tbody');
placeholder.innerHTML = `zhangxinxu.com 上面这段代码运行效果如下截图所示:

createContextualFragment
createContextualFragment方法也是类似的处理,需要指定tbody元素作为Range区域上下文。
代码示意:
let tbody = document.createElement(`tbody`);let range = document.createRange(); range.selectNodeContents(tbody);console.log(range.createContextualFragment(``).firstChild); zhangxinxu
运行效果如下截图所示:

template
还有一种方法不需要考虑上下文,即可实现任意标签HTML元素的DOM转换,这个元素就是HTML5 元素。
JavaScript代码使用示意:
let template = document.createElement('template');
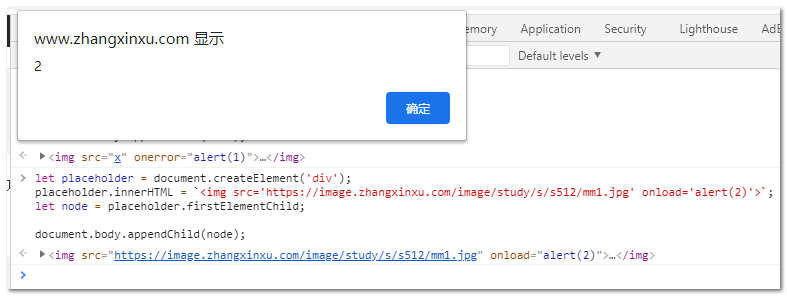
template.innerHTML = `禁止公众号转载 同样可以返回 而其他的innerHTML方法、或者insertAdjacentHTML方法都不用担心JS会被支持,例如: 但是,使用HTML属性设置的JS代码是会运行的,例如: 上面的代码在Chrome浏览器下就会执行 我自己就测了下,截图如下: 因此,在进行HTML字符串转DOM时候,记得过滤onload和onerror属性,尤其是第3方的HTML字符串,一定要注意安全,防止XSS攻击。 测试数据源自这里:jsPerf benchmark,下面是结果: 结论是DOMParser方法性能最差。 不过上面的测试结果对我们日常开发影响不大,因为通常的HTML解析都是很轻量的,性能这块没有本质区别。除非是,那种几百K的HTML或者上M兆的SVG文件的解析。元素,例如在Chrome console控制台运行的结果: 
元素虽然好使,但是兼容性不足,IE浏览器不支持,关于该元素更多信息可以参考我多年前写的这篇文章“HTML5 标签元素简介”。三、关于HTML字符串中JS的执行
createContextualFragment方法会执行内联的script js代码,为了安全起见,这个方法尽量不要使用,避免被攻击,除非当前的需求就是希望里面的JS代码一起支持。let placeholder = document.createElement('div');
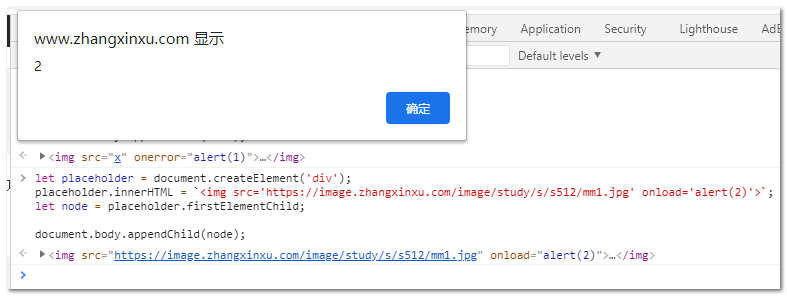
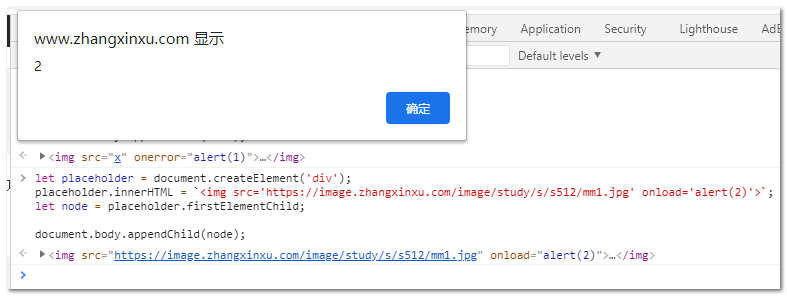
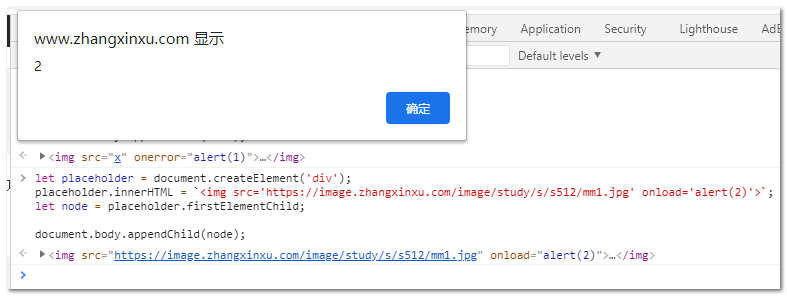
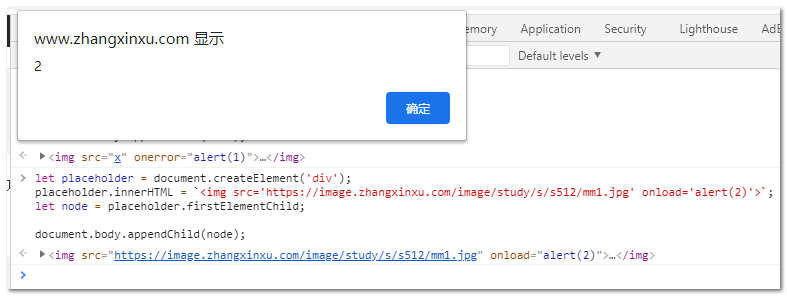
placeholder.innerHTML = ``;let node = placeholder.firstElementChild;document.body.appendChild(node); // 不会有alert提示let placeholder = document.createElement('div');
placeholder.innerHTML = `alert(1),其他类似的属性还有 onload,例如上面代码onerror换成onload,src改成正常的URL地址,在Chrome控制台跑一下,就会看到代码执行了。
四、关于转换的性能
Range.createContextualFragment() — winner (Firefox浏览器中最快)Element.insertAdjacentHTML() — winnerElement.innerHTML — winnerDOMParser.parseFromString() — 90% slower
